| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- render
- TAILWIND
- FigJam
- Javascript
- 코딩테스트
- Next.js
- Babel
- github
- useMemo
- HTML
- TypeScript
- express
- 피그마
- EC2
- 자료구조
- docker
- axios
- SSR
- FIGMA
- CSS
- Stack
- 프로그래머스
- Taillwind
- hook
- git
- webpack
- react
- grid
- useCallback
- 해시
- Today
- Total
나는 오늘도 멋있다
Doker 란? (설치방법) 본문
[학습이유]
프론트엔드 취직을 위해 포토폴리오를 만들려고 한다. 그때마다 클라이언트-서버-DB가 필요했다. 간단하게 오픈API, Json-server를 사용할수도 있지만, 나의 프로젝트에서는 맞지않아 사용하지 않았다. 그래서 express로 API를 만들고 파일단위 DB인 sqlite3를 사용하여 간단한 API와 DB를 만들어서 프로젝트를 진행했다. 이후에 또다른 포토폴리오가 필요했다. 그래서 또 다시 API와 DB가 필요했고, 이번에는 다른 방식으로 접근하기위해서, NextJS 와 Mysql을 사용하고 싶었는데.... 친형의 권유로 Doker를 사용해보는것이 어떻냐는 말을 들어서 학습하려한다.
Doker란...?
Docker는 컨테이너 가상화 기술을 사용하는 오픈 소스 플랫폼으로, 소프트웨어 어플리케이션을 개발, 배포 및 실행하기 위한 도구 및 환경을 제공하는 기술입니다. Docker는 개발자 및 운영팀에게 소프트웨어를 쉽게 패키지화하고 이식성을 높이며, 환경 간의 일관성을 유지하고 어플리케이션을 격리된 컨테이너 내에서 실행하는 데 도움을 줍니다.
이라는데 써보지않은사람은 좀헷갈릴것같다.. 나역시도 그랬다 그냥 크게 생각한다면 패키지파일을 모아놓아서 그것으로 하나의 설정파일을 만든다는 느낌으로만 알고있으면될것같다.
[Doker 다운로드받기]
1. https://www.docker.com/get-started/
Get Started | Docker
Get started with Docker Desktop and join millions of developers in faster, more secure app development using containers and beyond.
www.docker.com

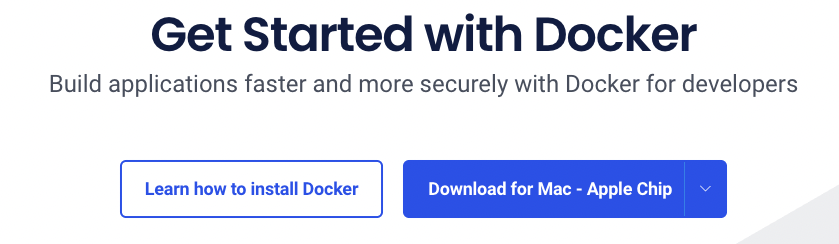
나는 mac을 사용하고 있어서 Download for Mac - Apple Chip을 설치했다. 설치후에 실행하면 아래창이 실행된다.

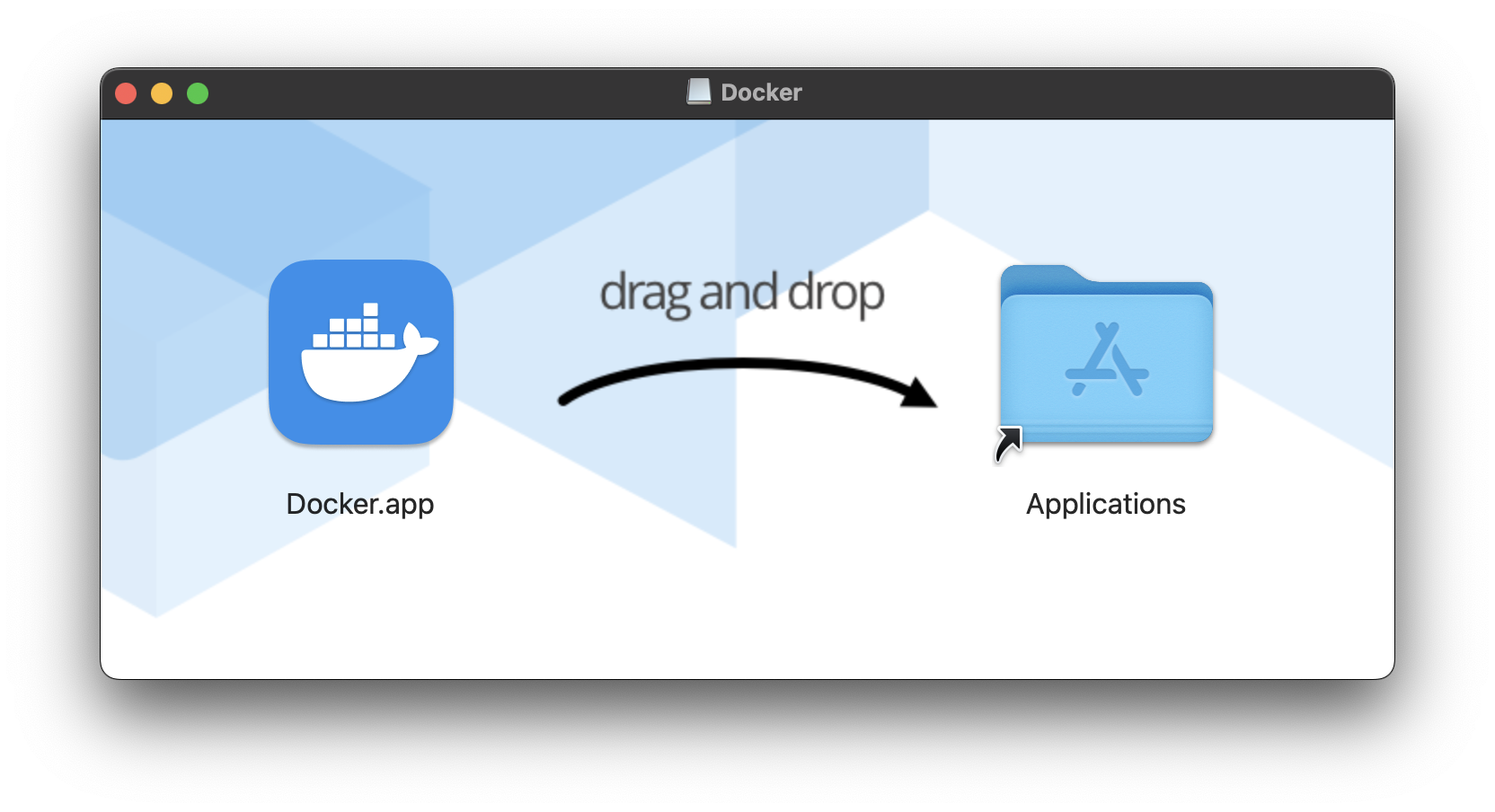
이후 터미널 or Applications 폴더를 통해 Docker.app을 실행하면 아래와 같은창이 뜬다.

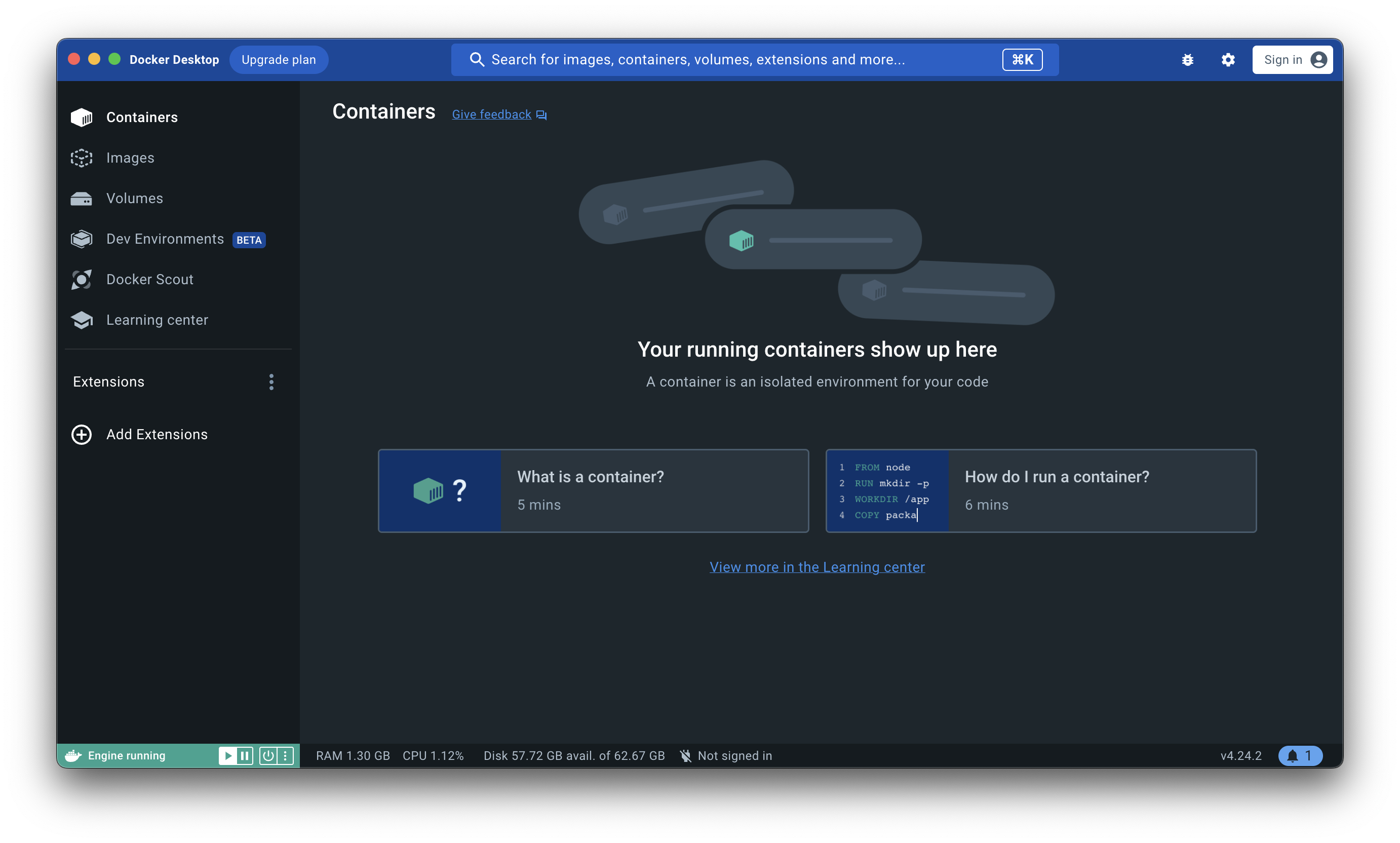
이후에 권장설정을 사용할것인지 나오는데 캡쳐를 하지못했다. "Use recommended settings (requires password)" 를 선택한후 완료를 눌러주면 비밀번호를 입력해줘야한다. 이후에 doker를 실행하면 아래창이 열린다.

'Web > Docker' 카테고리의 다른 글
| Docker 를 이용한 CRUD 리뷰(React,express, phpMyadmin) (1) | 2023.11.01 |
|---|---|
| Docker를 이용한 mysql & phpMyadmin 사용 (2-2) React-CRUD (0) | 2023.11.01 |
| Docker를 이용한 mysql & phpMyadmin 사용 (2-1) (1) | 2023.11.01 |
| Docker 명령어 (1) | 2023.10.27 |



