Web/HTML&CSS
Grid
나는 오늘도 멋있다
2023. 12. 19. 16:04
Container 속성
| 속성 | 의미 |
| grid-template-columns | 명시적으로 아이템들의 열(가로) 크기를 지정 |
| grid-temaplte-rows | 명시적으로 아이템들의 행(세로) 크기를 지정 |
| gird-template | 명시적 행(세로), 열(가로)의 단축속성 |
| grid-auto-columns | 암시적으로 아이템의 열(가로) 크기를 정의 |
| grid-auto-rows | 암시적으로 아이템의 행(세로) 크기를 정의 |
| grid-template-areas | 영역(Area)이름을 참조해 템플릿 생성 |
| column-gap | 아이템들 열(가로)셀 간격설정 |
| row-gap | 아이템들 행(세로)셀 간격설정 |
| gap | 열(가로), 행(세로) 셀간격의 단축속성 |
| justify-items | 아이템들의 가로방향 정렬 |
| aligin-items | 아이템들의 세로방향 정렬 |
| place-items | 열(가로), 행(세로) 정렬 단축속성 |
| justify-content | 아이템들의 열(가로)의 합이 컨테이너보다 작을경우 |
| aligin-items | 아이템들의 행(세로)의 합이 컨테이너보다 작을경우 |
| place-content | 열(가로), 행(세로) 합의 정렬 단축속성 |
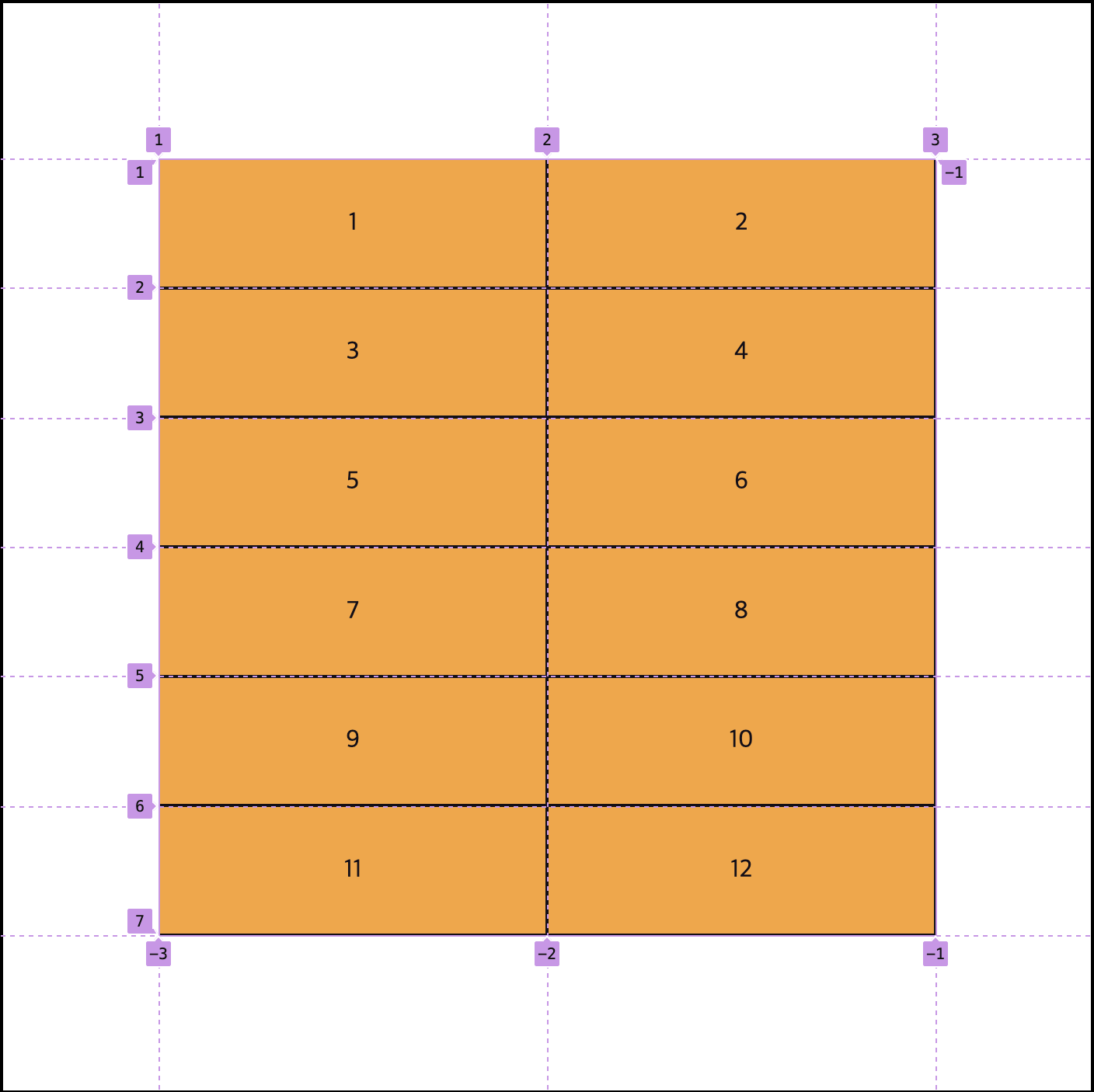
grid-template-columns


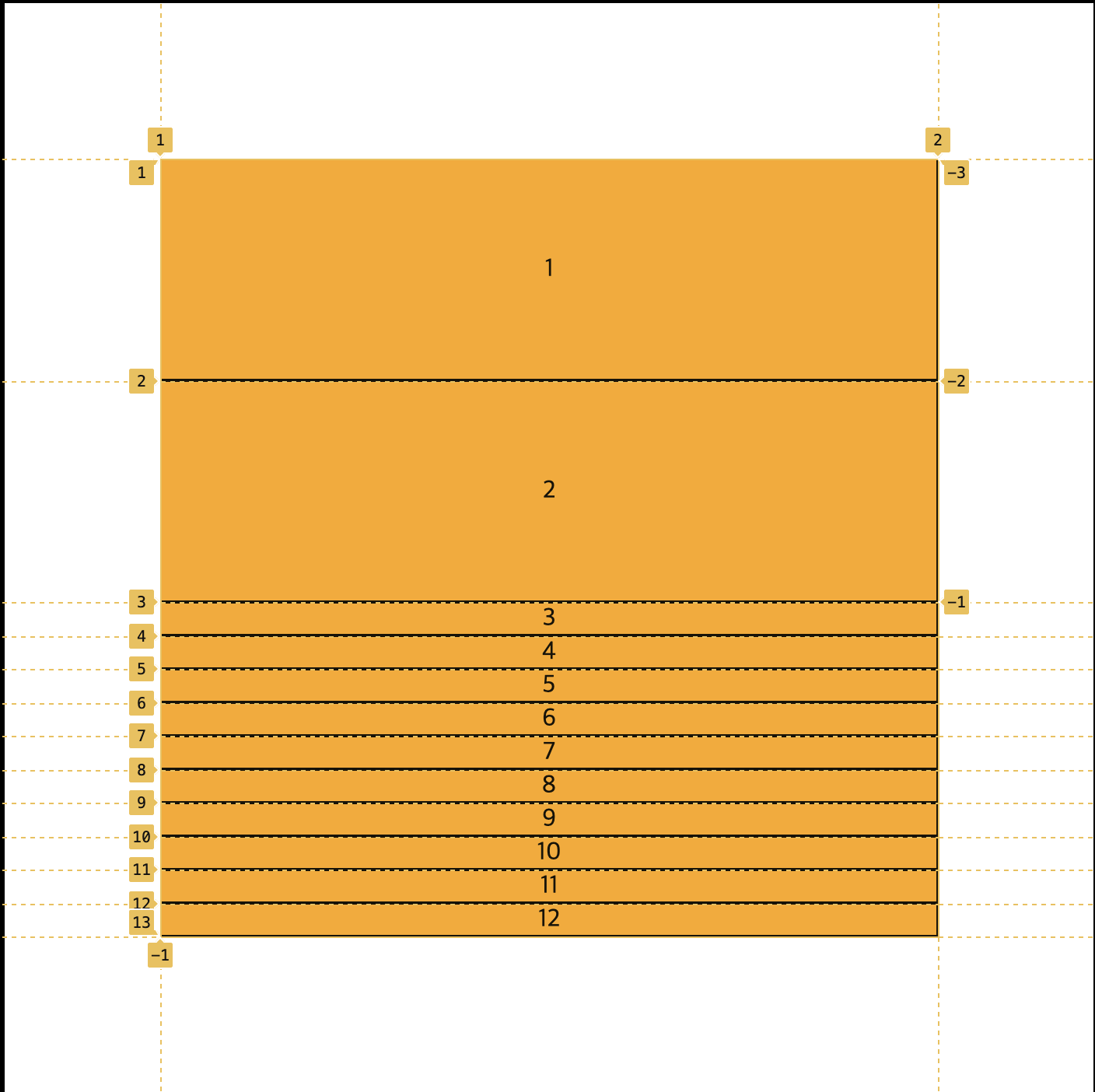
grid-template-rows


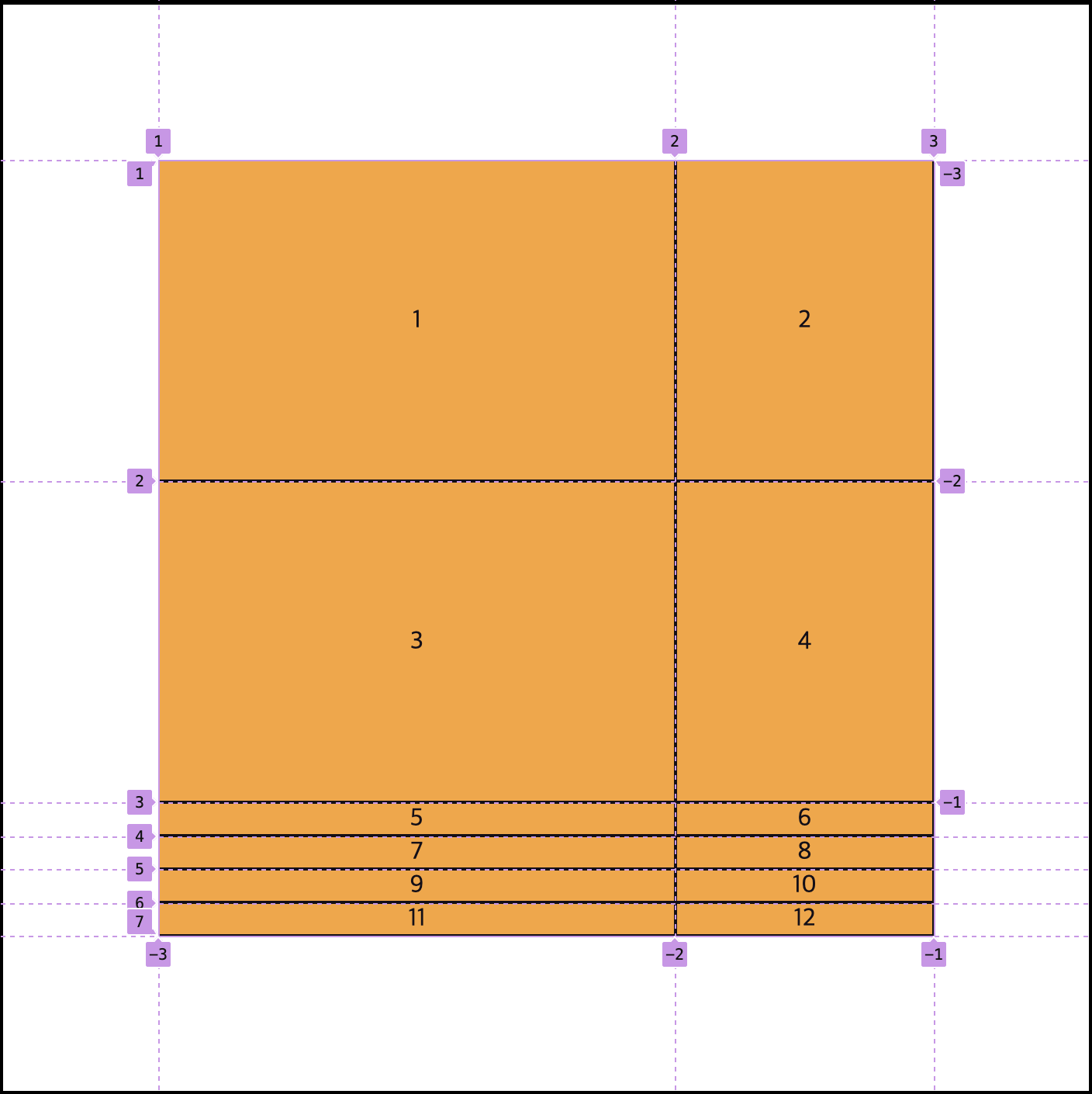
grid-template


Item 속성
| 속성 | 의미 |
| grid-column-start | 아이템의 열(가로)의 시작 위치 지정 |
| grid-column-end | 아이템의 열(가로)의 끝 위치 지정 |
| grid-column | 아이템의 열(가로) 시작/끝 위치 단축속성 |
| grid-row-start | 아이템의 행(세로)의 시작 위치 지정 |
| gird-row-end | 아이템의 행(세로)의 끝 위치 지정 |
| gird-row | 아이템의 행(세로) 시작/끝 위치 단축속성 |
| gird-area | 영역(Area) 이름을 설정하거나, grid-row, grid-column의 단축속성 |
| justify-self | 단일 아이템 열(가로) 정렬 |
| align-self | 단일 아아이템 행(세로) 정렬 |
| place-self | 단일 아이템 열(가로),행(세로) 단축속성 |
| order | 아이템의 배치 순서를 지정 |
Grid의 함수
[repeat(반복할 아이템개수, 반복값)]
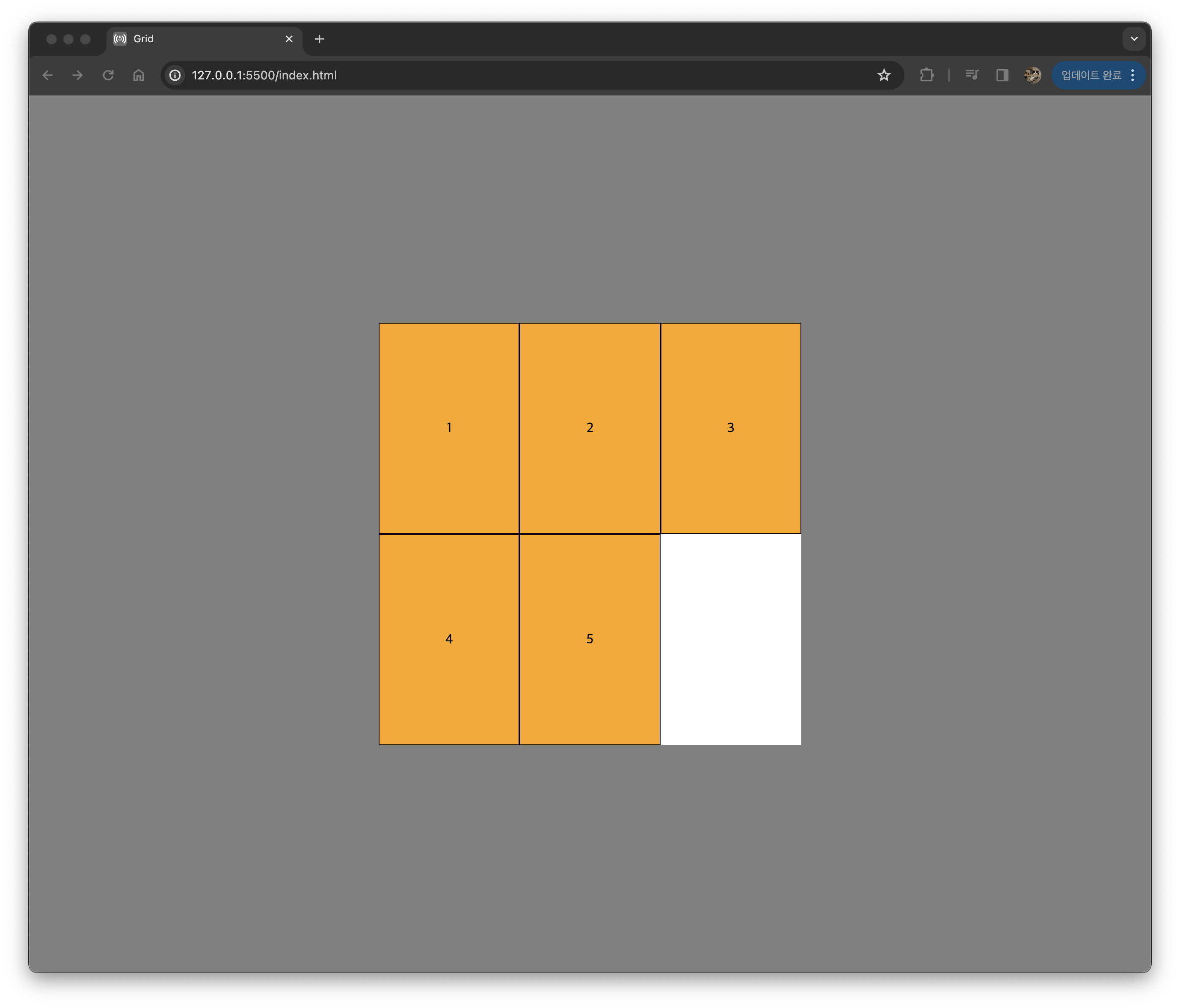
예를 들자면 grid-template-columns를 사용해서 1fr 1fr 1fr를 지정하면 열(가로)에 3개의 아이템이 배치된다.
이것을 표현하려한다면 repeat(3,1fr)로 지정할 수 있다.

[auto-fill , auto-fit]
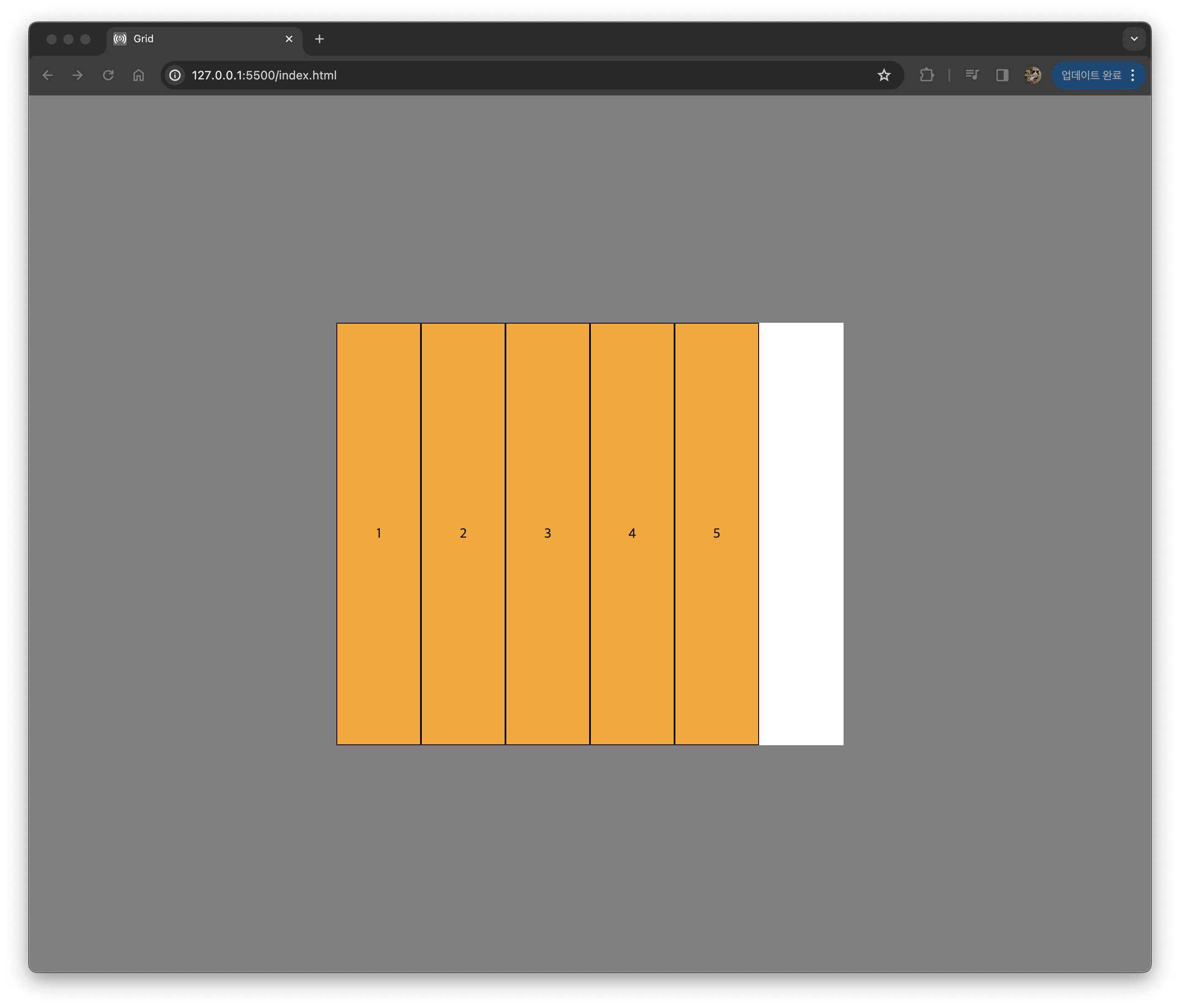
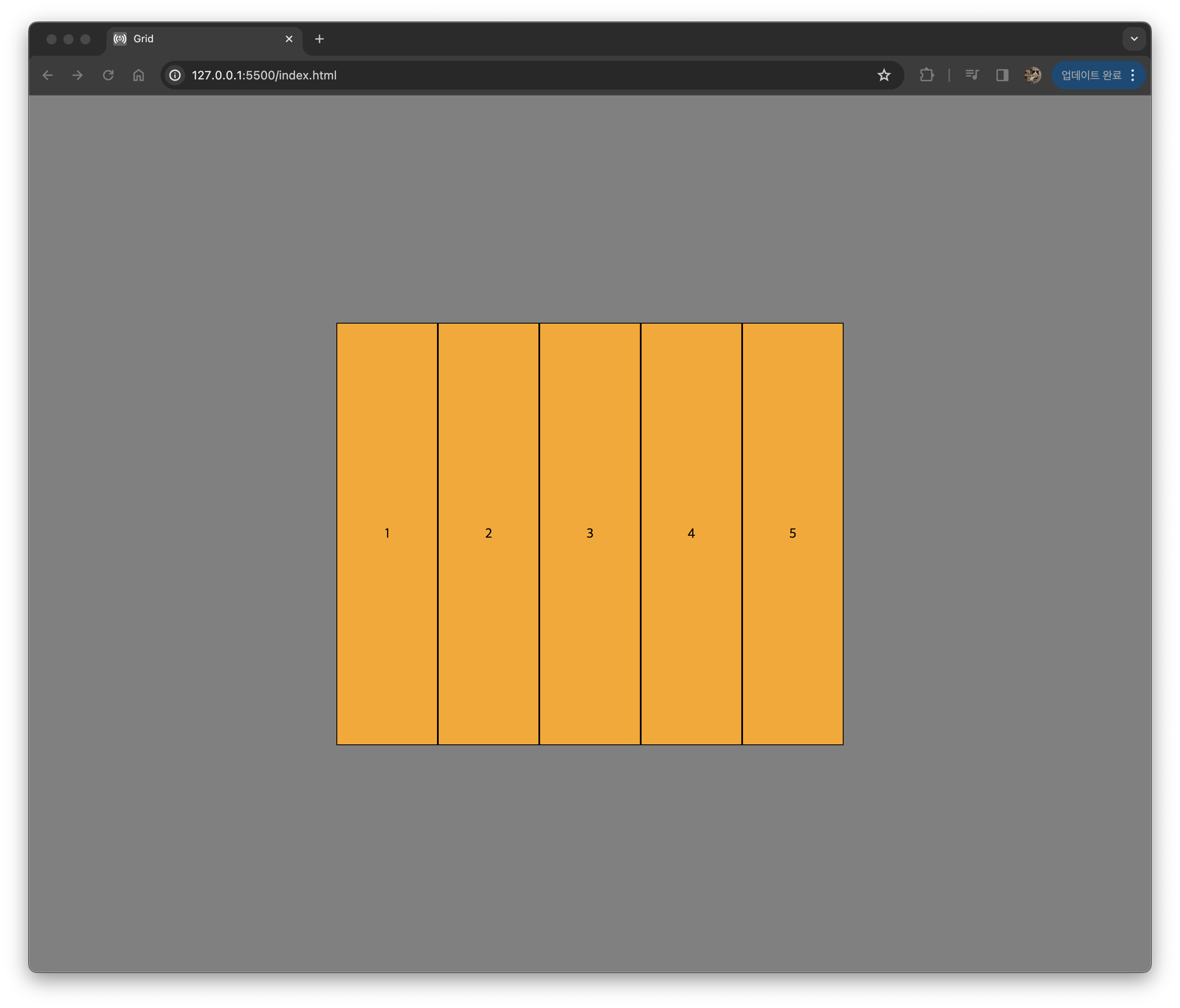
기본적으로 repeat, minmax와 같이 쓰인다. 만약 아이템들의 개수를 알수있다면 명시적으로 지정한다면 문제가 되지않는다. 하지만 아이템의 개수가 동적으로 발생할경우에 사용할수 있는 속성이다. 부모가 600px이고 자식들이 최소값과 최대값을 설정했을때 차이점으로 보면 알수있다.


위와같이 fill은 최소값 100px을 유지하며 공간이 채워지지 않지만 fit은 남은공간을 자식들이 분배하여 가지면서 1fr을 유지하는것을 볼수가 있다.